hello!
Thanks for checking out my site! My name’s Elisabeth and I’ve been messing around with programming since 2018.
Here, you can learn a little bit more about me and the projects I’ve been working on. Any thoughts, feedback, questions, comments, jokes, etc. are appreciated so take a look around and feel free to reach out!
technologies I'm currently messing with
(more info coming soon)
a brief history
After working in administration at a tech start-up, I was immediately drawn to the development and UI/UX side of the business, both the creativity and focus needed to architect something functional, beautiful, and efficient. I love seeing all the moving parts of a project come together and the satisfaction of a finished, tangible piece. Naturally, I had to learn more.
I completed codecademy’s web development course, a slew of freeCodeCamp modules, collaborated with my friends in dev, and so on, but I knew I needed even more insight. Therefore, at the beginning of 2021 I graduated from the University of Richmond’s Web Development bootcamp which allowed me to build full-stack web applications from the ground up and leverage the hodge-podge of tools I’ve learned inside and outside of a classroom. With this, I started to actually feel like a proper developer.
I am still at the beginning of my journey, but I am constantly learning and growing from the experiences I’ve had professionally and within the development community itself. Currently, I’m working on refactoring my portfolio and previous projects to gain more practice with some of the technologies i’ve been enjoying messing around with as of recently. Take a look around and let me know what you think!
other interests of mine
(more info coming soon)

This was my final group project for the University of Richmond coding bootcamp. We utilized MERN stack to build Hearth: Designed with community in mind, Hearth connects users to their next hobbie more easily than ever.
Technologies: React, JavaScript, HTML, CSS, MongoDB/Mongoose, Heroku, Express, Node.js, Animate.css


Giving users a fast and easy way to track their money is important, but allowing them to access that information anytime is even more important. Having offline functionality is paramount to our applications success.
Technologies: JavaScript, HTML, CSS, Heroku, Express, Node, Mongoose, MongoDB

Gitworkd is a platform for hosting and exploring open source projects. It is easy to get lost in the vast world of GitHub, so we thought it would be beneficial to create a centralized ground for users to post projects and applications that are exclusively open to collaboration. Users are able to explore repositories posted by other users, save those repositories, and add their own repositories all within a simple and intuitive environment.
Technologies: Heroku, JavaScript, HTML, CSS, Express, Handlebars, mySQL, Node

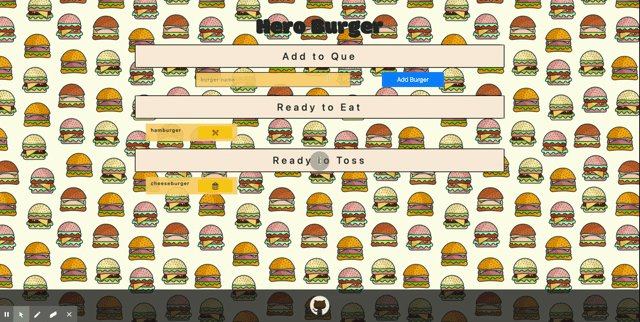
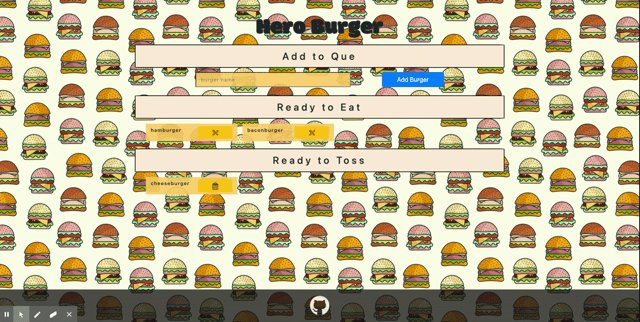
Burger logger with MySQL, Node, Express, Handlebars, and ORM following MVC design pattern; Node and MYSQL to query and route data; Handlebars to generate HTML. This app was purely to test my experience with Handlebars, ORM, and MVC.
Technologies: JavaScript, HTML, CSS, Express, Handlebars, mySQL, Node

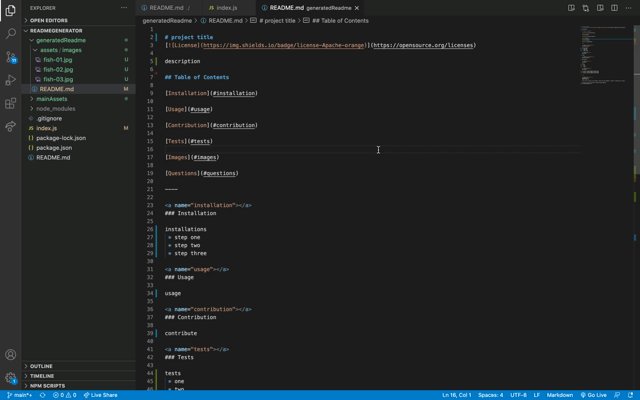
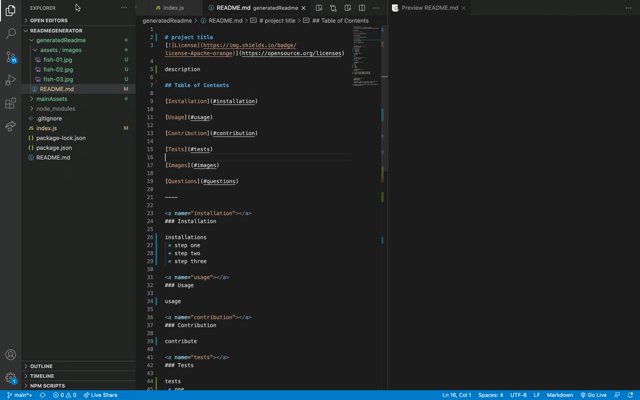
Uses the command line to generate a readMe file using the inquirer, util, and fs node dpendencies. The user is prompted via the command line to input read me information. The user is able to input bullets, demo images, and links dynamically. The Table of Contents navigates the document and titles and headers are appended logically. A demo video as can be found by clicking the image.
Technologies: Javascript, Node, Heroku, HTML, CSS, Express


food&fun uses multiple APIs to create an event planning app based on input zip code and date. Weather for the week is rendered as well as local food and event information based on the date provided. This was my first group project.
Technologies: JavaScript, HTML, CSS, Open Weather API, Yelp API, TicketMaster API, Bulma, jQuery, Font Awesome, Google Fonts

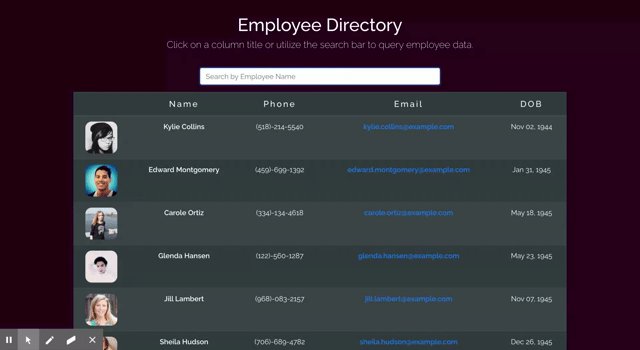
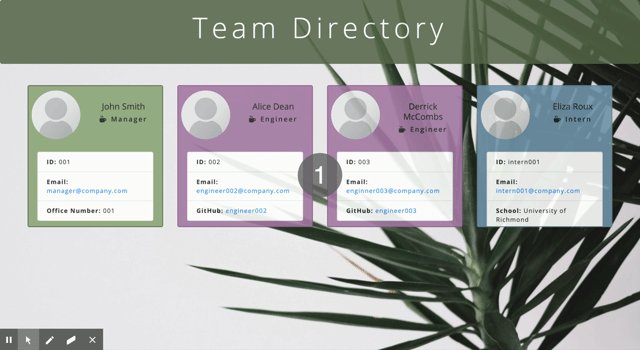
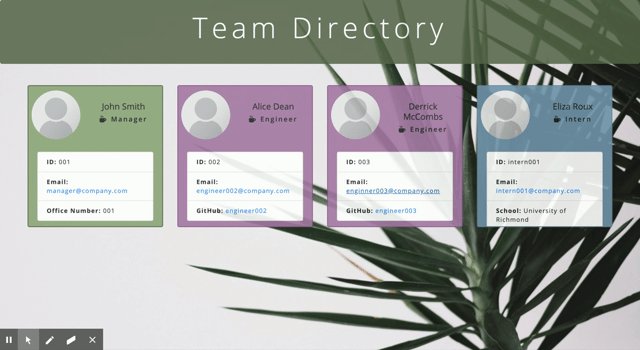
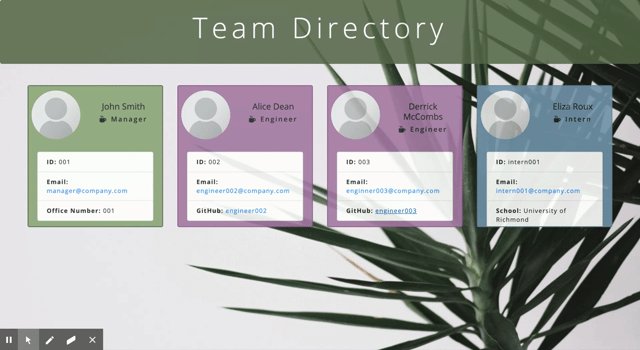
Uses inquirer npm package to prompt user for their email, id, and specific information based on their role with the company - an intern may provide their school, whereas an engineer may provide their GitHub username. App runs as a Node CLI to gather information about each employee.
Technologies: Javascript, Node (inquirer, util, fs), GH-Pages

Uses Open Weather API and Moments.JS to render weather data based off the user's input city. Current as well as future weather data is presented with conditions. The user's last search is saved to their local storage and previous searches are appended to the documentas clickable buttons.
Technologies: JavaScript, HTML, CSS, Open Weather API, jQuery, Bootstrap, Font Awesome, Google Fonts, GH-Pages

Code Quiz is dynamic web app that tests the users knowledge on the front-end programming skills, with the potential to be easily expanded or modified for other quizzes. The challenge of this project was to complete it without jQuery.
Technologies: JavaScript, HTML, CSS, Bootstrap, Font Awesome, Google Fonts, GH-Pages

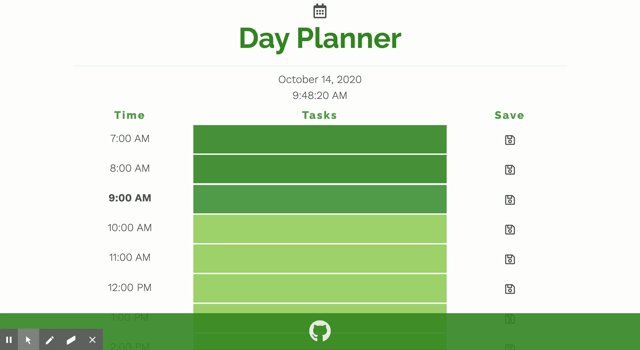
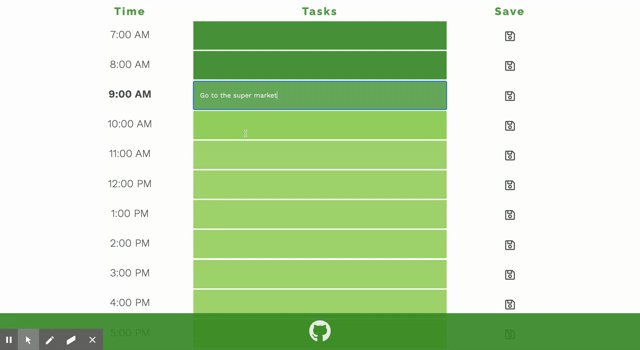
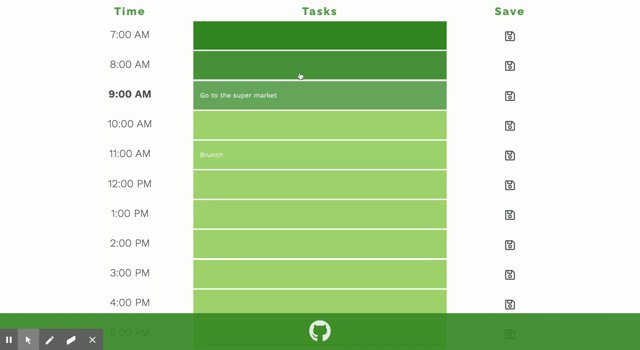
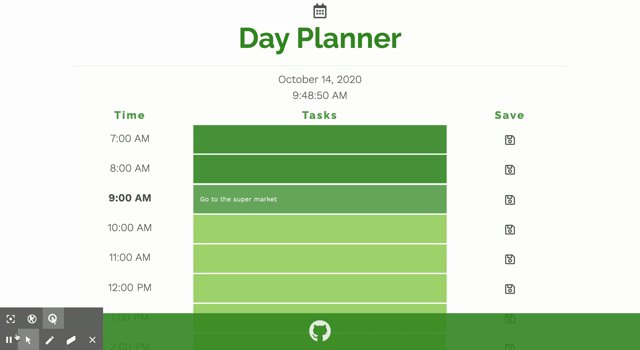
A same-day planner that allows you to locally store input hourly tasks. Users can save their data via save buttons, current date and times are dynamically displayed as well as color coded depending on whether or not the hour has passed.
Technologies: JavaScript, HTML, CSS, jQuery, Bootstrap, Font Awesome, Google Fonts, GH-Pages

Basic app demonstrating Node and Express with jQuery. Overall purpose is to help schedule reservation requests. Restaurant has just 5 tables available. First five requests get a reservation, every request after that is sent to the waiting list.
Technologies: JavaScript, HTML, CSS, jQuery, Express, Node, jQuery, GH-Pages